
Mighty Ocean
Industry - Animation Industry

Overview
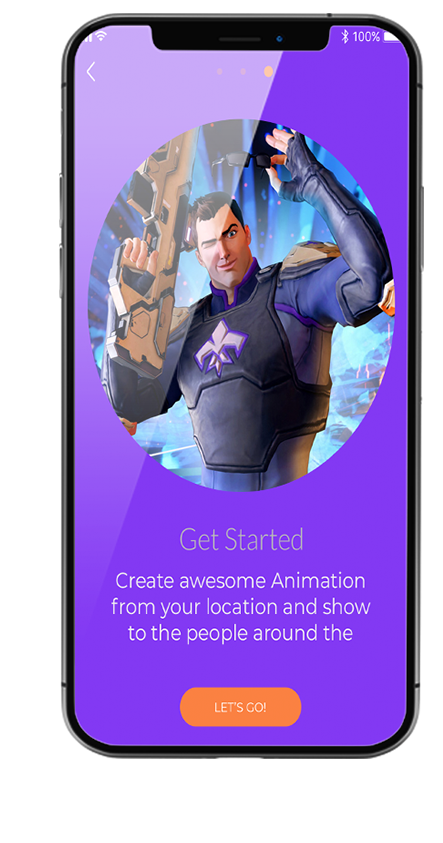
Mighty Ocean offers a comprehensive range of animation services and has innovative features for designs, visuals, and motion graphics. It is an established brand in the animation industry and is known for its quality services. The brand is committed to bringing innovative ideas to life that captivate the users and conveys the desired message while engaging potential customers. This application includes simple drawing features, customizable brushes, a color palette, and animation features for GIF and video formats.
Mighty Ocean needed a web application that enabled users to create cartoons, 2D games, presentations, and other innovative features that make them distinct from other animation service providers. Mighty Ocean understands the growth potential of animated visuals. They wanted to expand their customer base and animation services through digital technology. Therefore, they get connected to CGT to enhance animation production services which enable them to achieve customer satisfaction and loyalty.

Why Mighty Ocean Opt for Creative Giants Technologies?
Creative Giants Technologies has a history of creating applications with the latest modern technology while maintaining accessibility and usability. Our experts are aware of the changing customer dynamics and the latest programming trends. Their expanded knowledge and technical capabilities have made CGT the best in providing web application development services. When Mighty Ocean approaches Creative Giants Technologies, our highly skilled experts get to their job of developing a web application that integrates all of these features.
Challenges
Animation apps are in high demand, creating immense competition in the marketplace. Developing an application with innovative features, and an easy navigation layout were significant challenges. Furthermore, we had to provide support to different animation formats to ensure compatibility with various industry-standard animation tools. We had to integrate various media resources while maintaining optimal performance and accessibility across all mobile devices.

Solutions
We use efficient algorithms and the latest programming techniques to optimize the performance of this application. Our experts used REST API for batch requests, paginations, and partial responses to speed up the performance. We provided customization options for users to change output settings according to their device, such as resolution, or frame rate. We integrated frameworks to support various animation formats and conversions. This ensures compatibility and simplifies conversion when a user exports in different forms. Moreover, we used a minimalist design approach with an intuitive navigation structure that provides users with an exceptional user experience.
1Development of HTML/CSS Code
The journey of developing an animated app could be summarized in three steps. Development of HTML/CSS Code was the first step where our experts used mock storage solutions to allow the client to evaluate our design. We drafted a document on the REST API as the client had developed the backend. The REST methods needed to be aligned to ensure app success. We incorporated the following features :
- HTML/CSS Editor
- Keyframe Animation
- CSS Transitions and Transformations
- Animation Libraries
- Code Snippets and Libraries
2 Implementation of Prototype Model
In this step, we focused on API-related issues. We implemented a prototype model that was later used for the communication between the REST API and the web part. We primarily target API Integration, Authentication and Authorization, Data Retrieval and Storage, Performance Optimization, and SSL certificate installation.
3 Designing a User-Friendly Interface
This step holds significant value in determining user engagement. Therefore, we added functionalities to support a wide range of web browsers including Internet Explorer 9 and 10, Firefox, Google Chrome, and Safari (for iPad). We designed clear navigation with responsive designs while incorporating familiar icons and customizable options. This design was adaptable to future Retina displays. We used a Java component for re-coding and created a simple authentication solution based on traditional email, passwords, and social media authentication through Facebook and Twitter.
4 Other Functionalities
When Might Ocean handed the project of creating a web-based app to CGT. Our experts were up for the challenge and wanted to leave no gap. Therefore, we added the following features to give Mighty Ocean a competitive edge in the market for the long term.
- Animation Templates
- Text Animation
- 3D Animation Support
- Export to Interactive Formats
- Character Rigging
Results
Mighty Ocean was a different project with technical complexity as we had to adapt our code with the client’s API. With our expert technical abilities and expanded knowledge, we completed all milestones on time. Mighty Ocean has rich features, an intuitive user experience, and seamless integration which contributes to an admirable user experience.
Our team of experts closely monitors the performance of this app to optimize the user experience and behavior towards this application.
Want to talk about your concept?
Contact us, and we'll put you in
touch with one of our specialists.

Let’s Get Started
We’re here to help you. Fill the form below and we will get you in touch with our experts soon.